ဒီေန႔ေတာ့ Photoshop နဲ႔ စာလံုး Design
ေလးဖန္တီးပံုကို photoshop အေျခခံေလးေတြ လိုခ်င္ေနတဲ့
သူငယ္ခ်င္းမ်ားအတြက္ တင္ေပးလိုက္ပါတယ္..။ သူငယ္ခ်င္းေတြကလည္း ခဏခဏနပူနစာ
တိုက္ေနတာနဲ႔ မသိေသးတဲ့ သူမ်ားနဲ႔ အေဝးကသူငယ္ခ်င္းေတြအတြက္
ဒီေန႔ဒီပိုစ့္ေလး ကိုတင္လိုက္ရပါတယ္.. လုပ္ပံုလုပ္နည္းကေတာ့
သိပ္မခက္ပါဘူး..။ အေသးစိတ္ ရွင္းျပထားလို႔ ပံုေတြေတာ့ နည္းနည္းမ်ားတယ္..။
အေပၚကပံုေလးကို ဘယ္လိုဖန္တီးလဲဆိုတာ ကိုတင္ျပသြားပါမယ္..
အရင္ဆံုး
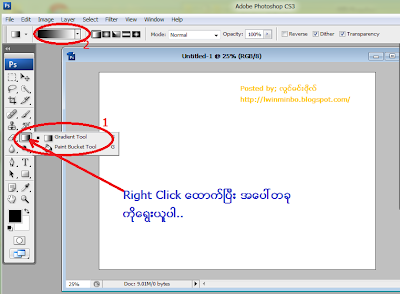
Photoshop ရဲ့ File ကေန New .. အဲဒီကေန Photo စာရြက္တခုကို စယူပါမယ္..။
ေအာက္ကပံုမွာ ျပထားတဲ့အတိုင္း နံပါတ္စဥ္တိုင္း ႏွိပ္သြားလိုက္ပါ..
ေအာက္ပံုမွာေတာ့ စာရြက္ျဖဴကို အေရာင္တင္မွာျဖစ္တဲ့အတြက္ ပံုေလးေတြၾကည့္ျပီး အဆင့္ဆင့္ႏွိပ္ သြား ေပးလိုက္ပါ..
ေအာက္ပံုအတိုင္း 3 ေနရာက Simple ကိုကလစ္လိုက္ပါ..
အေပၚပံုအတိုင္း OK ေပးလိုက္ရင္..
ေဆးေရာင္ျခယ္ထားတဲ့ အကြက္ေလးေတြ ေျပာင္း သြားတာ ကိုေအာက္ပံု အတိုင္း
ျမင္ရပါလိမ့္မယ္.. ျပီးရင္ေတာ့ ေအာက္ပံုက အနီဝိုင္း ထားတဲ့အတိုင္း မိမိတို႔
စိတ္ၾကိဳက္ အေရာင္တစ္ခုကို ကလစ္လိုက္ပါ..
ျပီးရင္ေတာ့ ေအာက္ပံုအတိုင္း ေမာက္စ္မွ်ားျဖင့္ ဖိဆြဲပါ..။
ဒါဆိုရင္ ေနထိုးေနတဲ့ ဒီဇိုင္းေလး
စာရြက္တစ္ရြက္ရလာပါျပီ... ေအာက္ကပံုမွာေတာ့ စာစေရး ပါေတာ့ မယ္..။ ဒါေၾကာင့္
နံပါတ္စဥ္ တိုင္းႏွိပ္သြားျပီး စာလံုးအေရာင္ေရြး... စာေရးပါ..
စာလံုးအေရာင္နဲ႔ စာေရးတာကို ေအာက္ပံုမွာ ဆက္ၾကည့္ပါ..
စာလံုးေတြကို စိတ္ၾကိဳက္ပံုေဖၚဖို႔ ဆိုရင္ေတာ့ Type ကိုေျပာင္းေပးရပါတယ္.. လုပ္နည္းကို ေအာက္ပံုမွာ ဆက္ၾကည့္လိုက္ပါ..
Type ကိုႏွိပ္ျပီးရင္ေတာ့ ေအာက္ပံုအတိုင္း စာလံုးကို စိတ္ၾကိဳက္ေျပာင္းလို႔ ရပါျပီ..
အေပၚပံုအတိုင္း ျပီးရင္ေတာ့ စာလံုးကသိပ္မလွေသးပါဘူး.. ဒါေၾကာင့္ ေအာက္ပံုမွာျပထားတဲ့ အတိုင္း သြားလိုက္ပါ..
Inner Glow ရဲ့ ေဘာက္စ္ေပၚလာရင္
ေအာက္ပံုအတိုင္း ေျပာင္းလဲေပးလိုက္ပါ..။ ဒီေနရာမွာ ဒီပံုအတိုင္း
လုိက္လုပ္ရမယ္လို႔ မဆိုလိုပါဘူး..။ မိမိတို႔ မ်က္စိနဲ႔ ၾကည့္လို႔
အဆင္ေျပမယ့္ စတိုင္ေလးေတြကို ေျပာင္းလဲ ရင္လည္း ရပါတယ္..။
စိတ္ၾကိဳက္လုပ္ပါ.. ျပီးရင္ေတာ့ OK ႏွိပ္လိုက္ပါ..
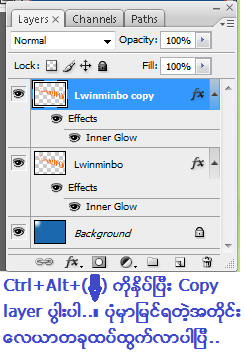
ေအာက္ကပံုမွာေတာ့ ေလယာတစ္ခုပြါး လိုက္ပါ.. Ctrl+Alt+Down Arrow န႔ဲ ေလယာ ပြါးပါမယ္.. ေရွာ့ကပ္ ကီးကိုႏွိပ္လိုက္ရင္ေတာ့ ေအာက္ပံုအတိုင္း Lwinminbo Copy ေလယာ တစ္ခုထြက္လာပါျပီ..
ေအာက္ကပံုကေတာ့ Copy ထြက္လာတဲ့ ေလယာကို ေျပာင္းျပန္ လွန္ခ်မွာ ျဖစ္ပါတယ္.. ဆက္ၾကည့္ လိုက္ပါ..
အေပၚပံုအတိုင္းျပီးရင္ေတာ့ ေအာက္ကပံုမွာ
ေလယာကြက္ထဲက ေစာေစာက ေအာက္ဆြဲလွန္လိုက္တဲ့ ေလ
ယာနဲ႔ သက္ဆိုင္တဲ့ Opacity
မွာ အနည္းငယ္ေလွ်ာ့ေပးပါ.... ေအာက္ေရာက္ေနတဲ့ စာသားရဲ့ အေရာင္ကို
ေလွ်ာ့ေပးမွာျဖစ္ပါတယ္..
Fill မွာလည္း မိမိတို႔ မ်က္လံုးနဲ႔ ၾကည့္လို႔ အဆင္ေျပမယ့္ အေနအထားထိ ေလွ်ာ့ေပးပါ..
ျပီးရင္ေတာ့ ေအာက္ပံုမွာ ေနာက္ထပ္စာတေၾကာင္း ထပ္ရိုက္ပါမယ္.. ဆက္ၾကည့္လိုက္ပါ.. နံပါတ္စဥ္ အတိုင္း ႏွိပ္သြားလိုက္ပါ..
အေပၚပံုအတိုင္း စိတ္ၾကိဳက္ေရးျပီးရင္ေတာ့ Layer ကေန Type ကိုကလစ္ေပးပါ.. ေအာက္ပံု
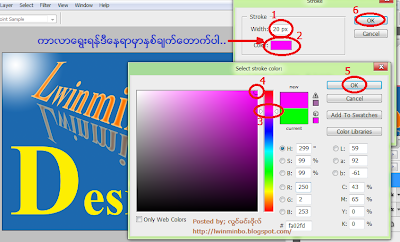
ျပီးရင္ေတာ့ Design စာလံုးကို အနားကြပ္ေလး ထည့္မွာျဖစ္တဲ့အတြက္ .. ေအာက္ပံု အတိုင္းဆက္ ႏွိပ္ သြား လိုက္ပါ..
Stoke ေဘာက္စ္ေပၚလာရင္ ေအာက္ပံုအတိုင္း အေရာင္ေရြးေပးပါ.. ျပီးရင္ Ok ႏိွပ္ပါ..
ေအာက္ပံုအတိုင္း Design စာလံုးမွာ ေဘာင္ကြပ္ျပီးသားျမင္ရပါျပီ...
ဒီေနရာမွာ တစ္ခုက်န္ခဲ့ပါတယ္..
ဘာလဲဆိုေတာ့ အေပၚမွာ Lwinminbo Layer နဲ႔ Lwinminbo Copy Layer ႏွစ္ခုကို
အေပၚေအာက္ညီေအာင္ ၾကည့္ေကာင္းေအာင္ ညွိေပးဖို႔ပါ..။ ဒါေၾကာင့္ အဲဒီအဆင့္ကို
ဒီေနရာမွာ ျပန္လုပ္ပါမယ္.. Layer ေဘာက္စ္ထဲက Lwinminbo Copy ေလယာကို
တစ္ခ်က္ ကလစ္ ပါတယ္..

ေလယာကို ကလစ္ျပီးရင္ ေအာက္ပံုအတိုင္း ဆက္ႏွိပ္သြားပါ..


အေပၚပံုအတိုင္း ညီေအာင္ညွိျပီးရင္ေတာ့ Enter တခ်က္ေခါက္ေပးပါ.. ဒါဆိုေအာက္ ကပံု အတိုင္း ျမင္ ရမွာ ျဖစ္ပါတယ္..

စာလံုး ဒီဇိုင္း
လုပ္တာျပီးဆံုးသြားပါျပီ.. ေအာက္က ပံုကေတာ့ က်ေနာ့္ စိတ္ၾကိဳက္ ပံုေလးေတြ ကို
ျဖတ္ ထည့္ထား တာပါ.. ဓါတ္ပံု ျဖတ္ကပ္လုပ္တာကိုေတာ့ ေနာက္တင္တဲ့ ပိုစ့္မွာ
ဆက္ၾကည့္ၾကပါဗ်ာ..

ေအာက္က အဆင့္ေတြကေတာ့
ေလယာေတြ ေပါင္းျပီး သိမ္းတာပါ..။ မသိေသးတဲ့သူမ်ားကေတာ့ ဓါတ္ပံုဆိုဒ္ နဲ႔
သိမ္းတာကို ဆက္ၾကည့္ေပးပါ..။ A,B ေန၇ာေတြကေန ေလယာေတြကို ေပါင္းပါမယ္..

ဒီပံုေတြအတိုင္း အဆင့္ဆင့္ ႏွိပ္သြားျပီးရင္ေတာ့ မိမိတို႔ ျပဳလုပ္လိုက္တဲ့
ပံုေလးဟာ Desktop မွာေရာက္ လာပါျပီ..အားလံုးပဲ လုပ္တတ္ကိုင္တတ္၍
အဆင္ေျပၾကပါေစဗ်ာ..
Ref::: http://lwinminbo.blogspot.com
From_Lamin Maung

































No comments:
Post a Comment